Jul 12, 2024
tech,
design
Accessible Web Development: Creating Inclusive Websites and Applications for All Users
Everyone deserves equal access to information and opportunity in our fast-paced, pressurized modern world. Stats say that approximately 1 billion people have some form of disability, and despite the wave of digitalization, these persons face a significant digital divide.
By making your web pages accessible and inclusive, you ensure that everyone has a seat at the digital table. And this is the right thing to do, as you help your content reach a wider audience. You also attract new customers, which translates to increased brand awareness and engagement.
Delve into this article and find out:
- What are the fundamental principles of accessible web development?
- Examples of inclusive features in web development
- Common mistakes in accessible web development
Let’s start the ball rolling!
Fundamental Principles of Accessible Web Development
The best way to ensure your website caters to a diverse audience is to check it with WCAG - Web Content Accessibility Guidelines.
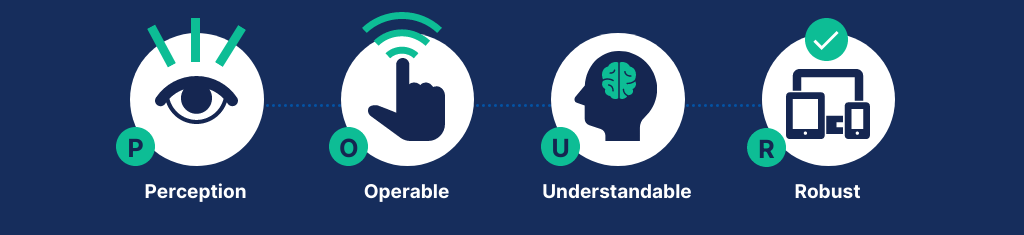
To put it in a nutshell, you need to follow four principles:

- Perceivable — Content should be able to be perceived by all users. This means that the webpage should have alternative text for images and proper color contrast.
Take a look at the picture below. Which text is easier to read?

Poor color contrast is one of the most commonly detected accessibility issues. Over 83% of homepages struggle with this problem. Take a look at the second example as well. It also demonstrates insufficient contrast.

- Operable — Ensure that users with motor impairments can read your content. This means that interactive elements are navigated with the help of a keyboard.
- Understandable — Persons with cognitive impairments should be able to understand the content. This implies a logical structure with clear and concise language.
- Robust — Your webpage should be coded properly, avoiding proprietary technologies that may not be accessible. This helps to avoid such situations when the site works only on one specific browser.
Interesting fact: Did you know that over 90% of websites have at least one accessibility issue? By prioritizing robust coding from the start, you can avoid costly fixes down the line.
Now, let’s look into how you can make your web development accessible in practice. Dive into the shining examples of inclusive features!
Examples of Inclusive Features in Web Development
Inclusive web development ensures that websites are accessible and usable to people with various abilities and disabilities. Incorporating inclusive features can create a more equitable and welcoming online experience for everyone.
Here are some examples of inclusive features:
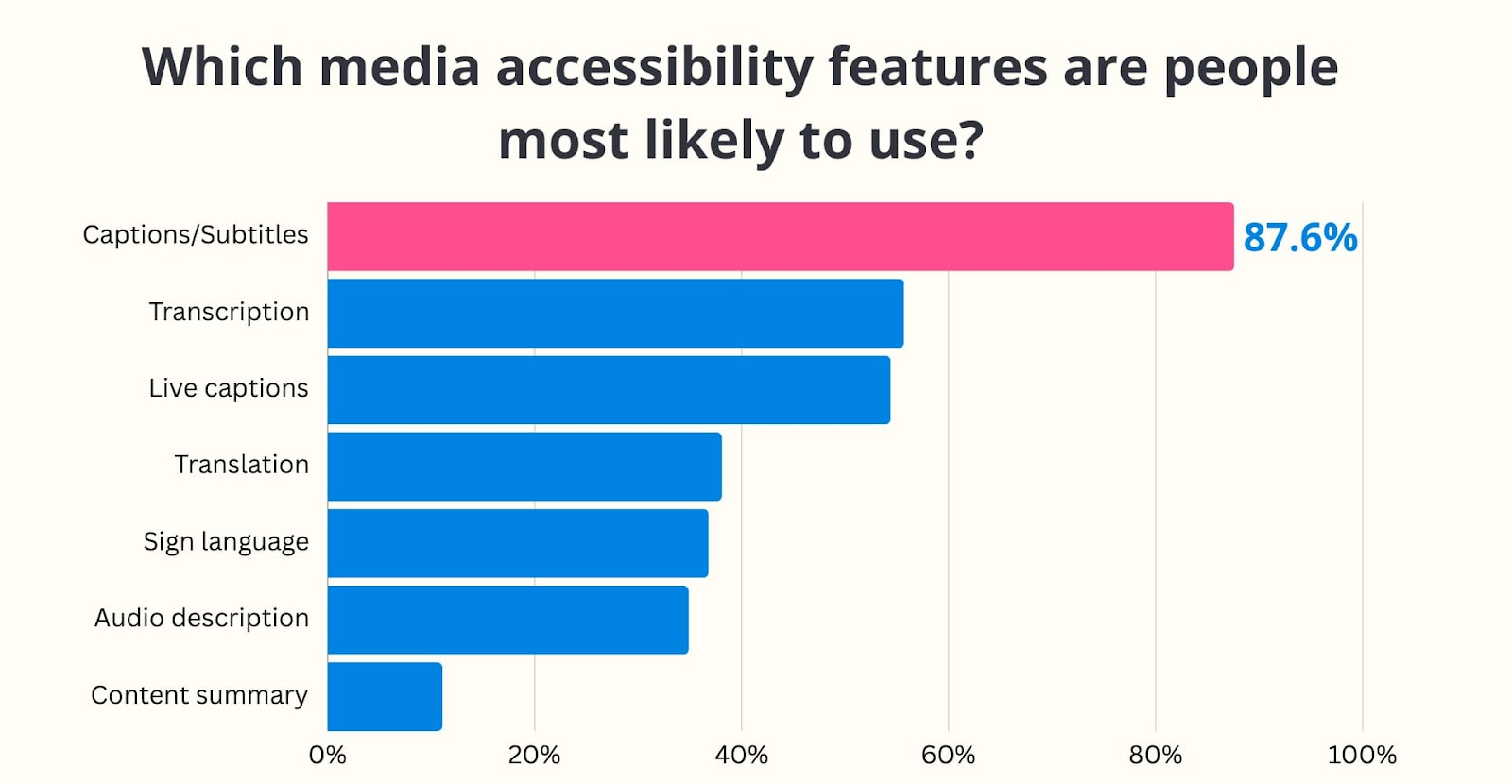
Subtitles and transcripts

Provide subtitles for videos and transcripts for audio content to make them accessible to people with hearing impairments.
Subtitles and captions can include different audio cues, like music or sound effects. Interestingly, about 42% of people use subtitles because they help them with concentration, according to data from Stagetext.
Keyboard navigation

Ensure that all website elements can be navigated using a keyboard, allowing users with limited mobility to interact with the site effectively.
Follow these simple steps to make your keyboard navigation inclusive:
- Provide clear keyboard focus
When a user tabs through the page, a visible indicator (often a colored outline) should highlight the currently focused element. This visual cue helps users understand which element will respond to their keyboard input (e.g., typing text or activating a button).
- Include interactive elements
All interactive elements on your website, such as links, buttons, and form fields, should be keyboard accessible. This means they should be reachable using the Tab key and be operable with keyboard commands (e.g., Enter key to activate a button, arrow keys to navigate menus).
- Avoid keyboard traps and popups
Keyboard traps occur when users can navigate using the Tab key to an element within a section but cannot tab out. This creates a frustrating experience. Ensure users can tap away from modal windows, dialog boxes, or other focused areas using the Tab key in combination with the Esc key if necessary.
- Follow the DOM order
The Document Object Model (DOM) is a hierarchical representation of the elements on your web page. The order in which elements appear in the HTML code reflects their order in the DOM. When a user tabs through the page, the focus should move in the same order as the elements that appear in the DOM.
Screen reader compatibility

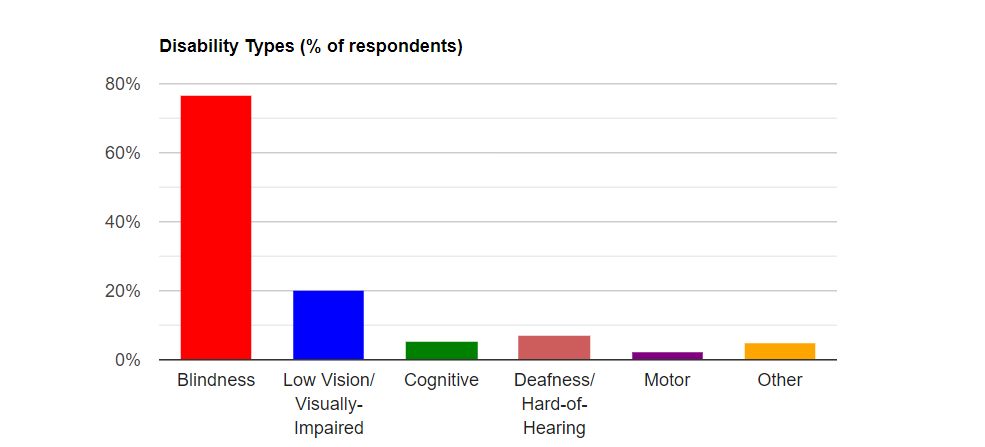
Screen readers are software applications installed on a device (e.g., in the form of a browser extension). Screen readers translate text into two forms: braille and speech. The table above shows the most common reasons for using screen readers.
Not only blind people and those with low vision could benefit from screen reader compatibility. They also help people experiencing dyslexia, cognitive disabilities, or those who prefer audio content to reading.
It is important that screen readers are available for mobile devices, too. For them, screen readers should rely on touchscreen interactions, utilizing gestures like swipes and taps to navigate menus, read content, and interact with buttons instead of the traditional keyboard commands used on desktop computers.
Common mistakes in accessible web development
Unfortunately, many websites still fall short of meeting the needs of users with disabilities. Find out the most common mistakes:
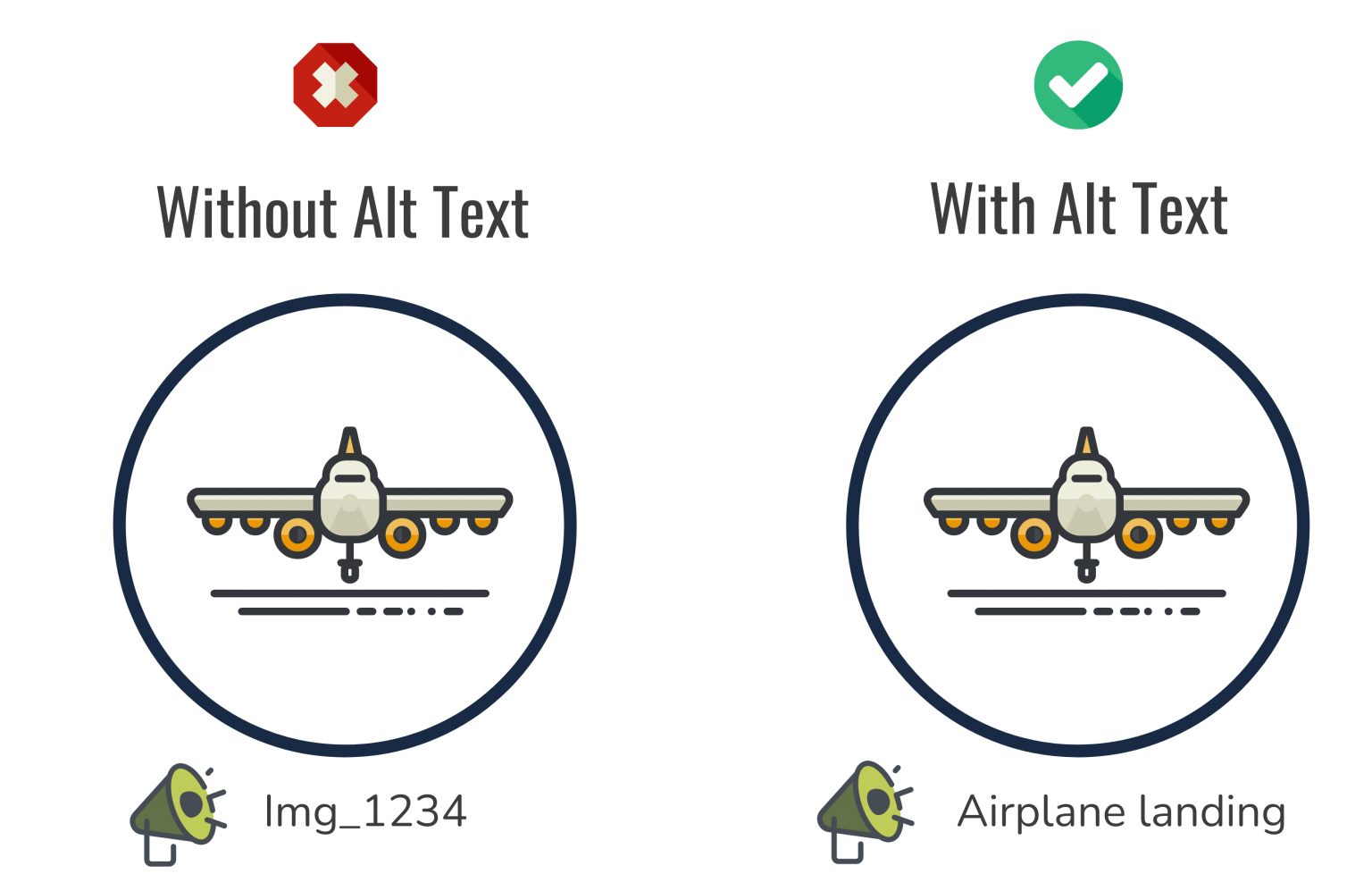
❌ Neglecting alternative text for images
Alt text is important for people who are not able to see the images. Failing to provide alt texts has several important consequences: lack of accessibility and a negative impact on search engine optimization.

According to the study conducted by WebAIM, more than half of webpages have inaccurate or missing alt text.
In this situation, visually impaired users cannot fully understand your message. This also leads to missed marketing opportunities. What’s the sense of having captivating pictures if users who rely on screen readers don't know what it is?
Another critical point is considering persons with cognitive disabilities. Sometimes, pictures convey complex ideas; to understand them correctly, it’s better to help process that information.
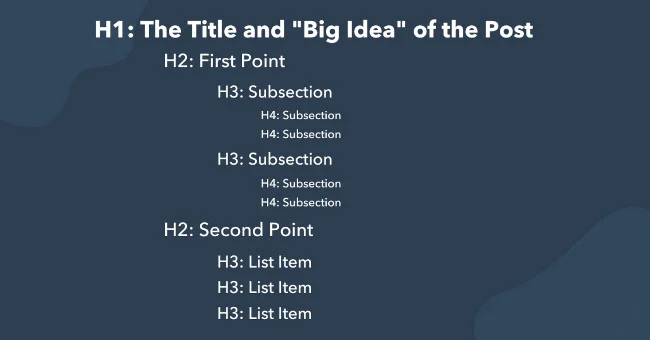
❌ Overlay complex heading structure
Do not confuse readers with an overly complex or inconsistent heading structure. Make it easier for them to understand the page’s hierarchy.
See the picture below to help you leverage headings properly.

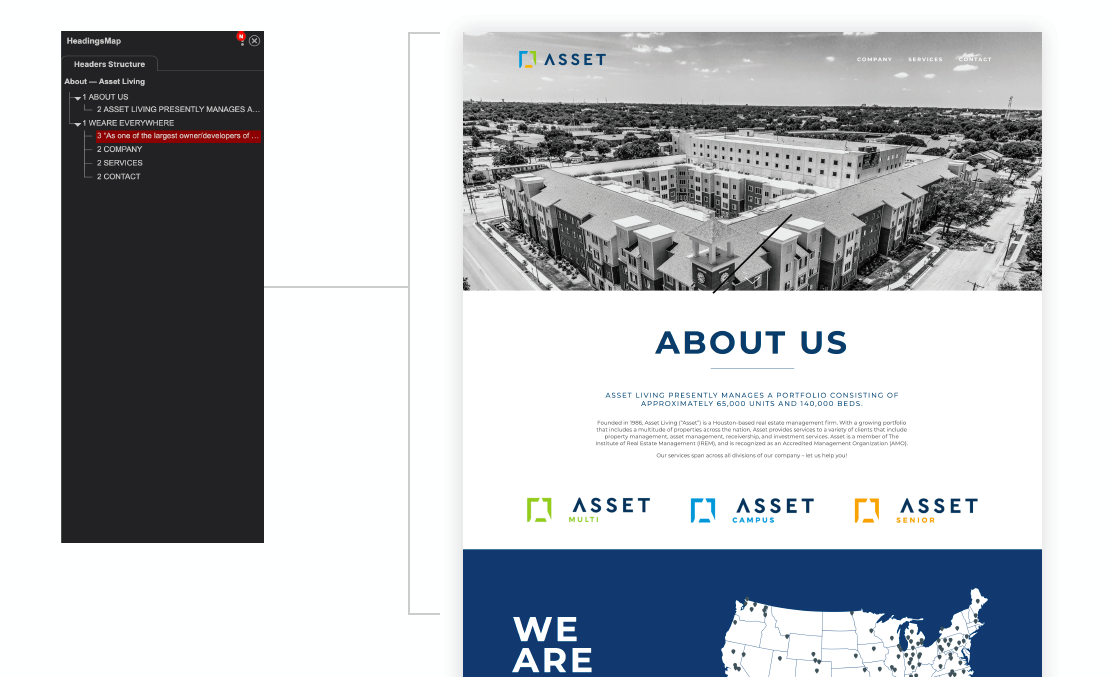
And here is an example of a lousy hierarchy:

❌ Lack of accessibility testing
Imagine a website that appears beautiful and functional on a standard browser, but when someone tries to use a screen reader, the content becomes scrambled or nonsensical. This is a prime example of incompatibility with AT.
AT users rely on specialized software to access and interact with websites. Common examples include screen readers, which convert on-screen text to speech, and speech recognition software, which allows users to control the website with voice commands.
❌ Incompatibility with AT
Even the most well-intentioned developer can miss accessibility issues unintentionally. Testing helps identify these issues before they impact users.
A website that has been tested and proven accessible inspires confidence in users with disabilities, knowing they can navigate and interact with the content effectively.
Summing up…
In today's world, creating inclusive websites and applications is a necessity. By ensuring the accessibility of digital content for everyone, we open doors to information, education, and opportunities for people with disabilities.
Remember, every step towards a more accessible digital world makes a difference. We call on all developers, designers, and website owners to join this initiative and create inclusive websites and applications that are available to everyone without exception.
Ready to create a more inclusive website? Contact Innovation Feel and make your website accessible to everyone.